Have you ever had a problem in your self-hosted WordPress site that the images weren’t displaying? You check the source in your browser and it has a source url that includes i0.wp.com , i1.wp.com , i2.wp.com or i3.wp.com. Well the reason is that your self-hosted WordPress site is probably using Jetpack to overtake the images to have a faster load on your page. Yes, its great to have your site loads fast, especially when you have a good amount of images.


But for some reason, the images don’t load. To avoid this problem, here are the steps:
- Go to your WP Dashboard
- Go to Jetpack on the left side of the WordPress menu
- Then go to Settings
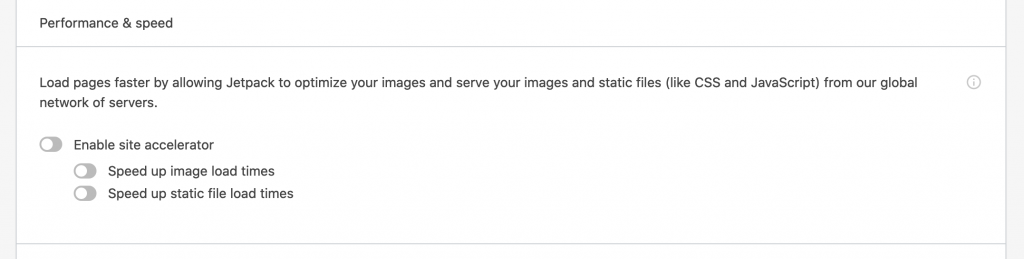
- Go to Performance in the top menu tab
- Then deselect “Speed up image load times” under “Enable site accelerator”

Once you deselect, Jetpack will save your settings automatically.
Viola! Go to the page where the images got missing, refresh, you should be able to see the images again.